Get Color — палитра цветов (online color picker)
ColorGet — программа для определения цвета на экране
Утилита ColorGet позволяет определить цвет пикселя не только на фото или картинке, но и на любой рабочей поверхности. Программа работает без установки. Просто скачайте архив и распакуйте. Скачать ColorGet
Названия цветов и html коды
- Ализариновый красный, Alizarin Crimson, #E32636
- Янтарный, Amber, #FFBF00
- Аметистовый, Amethyst, #9966CC
- Спаржа, Asparagus, #7BA05B
- Морской волны, Aqua, #00FFFF
- Аквамариновый, Aquamarine, #7FFFD4
- Лазурный, Azure, #007FFF
- Бежевый, Beige, #F5F5DC
- Бистр, Bistre, #3D2B1F
- Чёрный, Black, #000000
- Синий, Blue, #0000FF
- Вода пляжа Бонди, Bondi Blue, #0095B6
- Латунный, Brass, #B5A642
- Ярко-зелёный, Bright green, #66FF00
- Ярко-бирюзовый, Bright turquoise, #08E8DE
- Ярко-фиолетовый, Bright violet, #CD00CD
- Коричневый, Brown, #964B00
- Кожа буйвола, Buff, #F0DC82
- Бургундский, Burgundy, #900020
- Выгоревший оранжевый, Burnt Orange, #CC5500
- Сиена жжёная, Burnt Sienna, #E97451
- Умбра жжёная, Burnt umber, #8A3324
- Камуфляжный зелёный, Camouflage green, #78866B
- Кардинал, Cardinal, #C41E3A
- Карминово-красный, Carmine, #960018
- Морковный, Carrot, #ED9121
- Серо-зелёный, Celadon, #ACE1AF
- Светлая вишня, Cerise, #DE3163
- Лазурный, Cerulean, #007BA7
- Лазурно-синий, Cerulean blue, #2A52BE
- Салатовый / Шартрез, Chartreuse, #7FFF00
- Каштановый, Chestnut, #CD5C5C
- Шоколадный, Chocolate, #D2691E
- Коричневый, Cinnamon, #7B3F00
- Кобальт синий, Cobalt, #0047AB
- Медный, Copper, #B87333
- Коралловый, Coral, #FF7F50
- Кукурузный, Corn, #FBEC5D
- Васильковый, Cornflower blue, #6495ED
- Кремовый, Cream, #FFFDD0
- Малиновый, Crimson, #DC143C
- Циан, васильковый, Cyan, #00FFFF
- Тёмно-коричневый, Dark brown, #654321
- Тёмно-лазурный, Dark cerulean, #08457E
- Тёмно-каштановый, Dark chestnut, #986960
- Тёмно-коралловый, Dark coral, #CD5B45
- Тёмно-золотой, Dark goldenrod, #B8860B
- Тёмно-зелёный, Dark green, #013220
- Тёмный индиго, Dark Indigo, #310062
- Тёмный хаки, Dark Khaki, #BDB76B
- Тёмно-оливковый, Dark Olive, #556832
- Тёмный пастельно-зелёный, Dark pastel green, #03C03C
- Тёмно-персиковый, Dark Peach, #FFDAB9
- Тёмно-розовый, Dark pink, #E75480
- Тёмная лососина, Dark salmon, #E9967A
- Тёмно-алый, Dark Scarlet, #560319
- Тёмно-аспидный серый, Dark slate gray, #2F4F4F
- Тёмный весенне-зелёный, Dark spring green, #177245
- Тёмный жёлто-коричневый, Dark tan, #918151
- Тёмно-мандариновый, Dark tangerine, #FFA812
- Тёмный зелёный чай, Dark Tea Green, #BADBAD
- Тёмно-бирюзовый, Dark turquoise, #116062
- Тёмно-фиолетовый, Dark violet, #423189
- Голубой, Deep sky blue, #00BFFF
- Джинсовый синий, Denim, #1560BD
- Защитно-синий, Dodger blue, #1E90FF
- Изумрудный, Emerald, #50C878
- Баклажановый, Eggplant, #990066
- Зелёный папоротник, Fern green, #4F7942
- Льняной, Flax, #EEDC82
- Фуксия, Magenta (Fuchsia), #FF00FF
- Гуммигут, Gamboge, #E49B0F
- Золотой, Gold, #FFD700
- Золотисто-берёзовый, Goldenrod, #DAA520
- Серый, Gray, #808080
- Серая спаржа, Gray-asparagus, #465945
- Зелёный серый чай, Gray-Tea Green, #CADABA
- Зелёный, Green, #00FF00
- Жёлто-зелёный, Green-yellow, #ADFF2F
- Синий Градуса, Gradus Blue, #007DFF
- Гелиотроп, Heliotrope, #DF73FF
- Ярко-розовый, Hot pink, #FC0FC0
- Индиго, Indigo, #4B0082
- Международный (сигнальный) оранжевый, International orange (Safety orange), #FF4F00
- Жёлто-зелёный, Jade, #00A86B
- Хаки, Khaki, #C3B091
- Синий Клейна, Klein Blue, #3A75C4
- Лаванда, Lavender, #E6E6FA
- Розово-лавандовый, Lavender Blush, #FFF0F5
- Лимонный, Lemon, #FDE910
- Лимонно-кремовый, Lemon Cream, #FFFACD
- Светло-коричневый, Light brown, #CD853F
- Сиреневый, Lilac, #C8A2C8
- Лайм, Lime, #CCFF00
- Малахитовый, Malachite, #0BDA51
- Коричнево-малиновый, Maroon, #800000
- Розовато-лиловый, Mauve, #993366
- Полуночно-синий, Midnight Blue, #003366
- Зелёная мята, Mint Green, #98FF98
- Зелёный мох, Moss green, #ADDFAD
- Розовый Маунтбэттена, Mountbatten pink, #997A8D
- Горчичный, Mustard, #FFDB58
- Белый навахо, Navajo white, #FFDEAD
- Тёмно-синий, Navy blue, #000080
- Охра, Ochre, #CC7722
- Старое золото, Old Gold, #CFB53B
- Оливковый, Olive, #808000
- Нежно-оливковый, Olive Drab, #6B8E23
- Оранжевый, Orange, #FFA500
- Орхидея, Orchid, #DA70D6
- Бледно-синий, Pale Blue, #AFEEEE
- Бледно-коричневый, Pale brown, #987654
- Бледно-карминный, Pale carmine, #AF4035
- Бледно-каштановый, Pale chestnut, #DDADAF
- Бледно-васильковый, Pale cornflower blue, #ABCDEF
- Бледно-пурпурный, Pale magenta, #F984E5
- Бледный розовато-лиловый, Pale mauve, #996666
- Бледно-розовый, Pale pink, #FADADD
- Лиловый, Pale red-violet, #DB7093
- Бледно-песочный, Pale Sandy Brown, #DABDAB
- Палевый, Pale yellow, #F0DC82
- Панг, Pang, #C7FCEC
- Побег папайи, Papaya whip, #FFEFD5
- Пастельно-зелёный, Pastel green, #77DD77
- Пастельно-розовый, Pastel pink, #FFD1DC
- Персиковый, Peach, #FFE5B4
- Оранжево-персиковый, Peach-orange, #FFCC99
- Жёлто-персиковый, Peach-yellow, #FADFAD
- Грушевый, Pear, #D1E231
- Барвинок, Periwinkle, #CCCCFF
- Персидский синий, Persian blue, #6600FF
- Зелёная сосна, Pine Green, #01796F
- Розовый, Pink, #FFC0CB
- Оранжево-розовый, Pink-orange, #FF9966
- Сливовый, Plum, #660066
- Пороховая синь, Powder blue, #003399
- Красновато-коричневый, Puce, #CC8899
- Берлинская лазурь, Prussian blue, #003153
- Тыква, Pumpkin, #FF7518
- Пурпурный, Purple, #660099
- Умбра, Raw umber, #734A12
- Красный, Red, #FF0000
- Фиолетово-красный, Red-violet, #C71585
- Яйца дрозда, Robin egg blue, #00CCCC
- Королевский синий, Royal Blue, #4169E1
- Красновато-коричневый, Russet, #755A57
- Ржаво-коричневый, Rust, #B7410E
- Сигнальный оранжевый, Safety Orange (Blaze Orange), #FF9900
- Шафрановый, Saffron, #F4C430
- Сапфировый, Sapphire, #082567
- Лососёвый, Salmon, #FF8C69
- Песочный, Sandy brown, #F4A460
- Сангрия, Sangria, #92000A
- Алый, Scarlet, #FF2400
- Жёлтого школьного автобуса, School bus yellow, #FFD800
- Зелёное море, Sea Green, #2E8B57
- Морской пены, Seashell, #FFF5EE
- Отборный жёлтый, Selective yellow, #FFBA00
- Сепия, Sepia, #704214
- Серебряный, Silver, #C0C0C0
- Серый шифер, Slate gray, #708090
- Зелёная весна, Spring Green, #00FF7F
- Синяя сталь, Steel blue, #4682B4
- Болотный, Swamp green, #ACB78E
- Загара, Tan, #D2B48C
- Краснобуро-оранжевый, Tenne, #CD5700
- Мандариновый, Tangerine, #FFCC00
- Зелёный чай, Tea Green, #D0F0C0
- Сине-зелёный, Teal, #008080
- Чертополох, Thistle, #D8BFD8
- Бирюзовый, Turquoise, #30D5C8
- Тициановый, Titian, #d53e07
- Ультрамариновый, Ultramarine, #120A8F
- Киноварь, Vermilion, #FF4D00
- Фиолетовый, Violet, #8B00FF
- Фиолетово-баклажанный, Violet-eggplant, #991199
- Ядовито-зелёный, Viridian, #40826D
- Пшеничный, Wheat, #F5DEB3
- Белый, White, #FFFFFF
- Глициния, Wisteria, #C9A0DC
- Жёлтый, Yellow, #FFFF00
- Циннвальдит, Zinnwaldite, #EBC2AF
- Сомон, Saumon, #EFAF8C
- Кофейный, Coffee, #442D25
- Медвежьего ушка, Byron, #834D18
- Кирпичный, Brick, #884535
- Терракотовый, Terracotta, #904D30
- Камелопардовый, Camelopardalis, #A25F2A
- Ванильный, Vanilla, #D5713F
- Рыжий, Reddish-brown, #D77D31
- Сиена, Siena, #E28B00
- Последний вздох Жако, Jaco, #FF9218
- Жёлто-розовый, Yellow Pink, #FFE4B2
- Бедра испуганной нимфы, Scared nymph, #FAEEDD
- Сливочный, Light cream, #F2E8C9
- Пергидрольной блондинки, Perhydor, #EEE6A3
- Шамуа, Chamois, #A08040
- Тёмно-грушевый, Dark pear, #D8A903
- Детской неожиданности, Child’s surprise, #F7F21A
- Вердепешевый, Vert-de-pеche, #DAD871
- Слоновой кости, Ivory, #FFFDDF
- Травяной, Grass, #5DA130
- Влюбленной жабы, Toad in love, #3CAA3C
- Вердепомовый, Vert-de-pomme, #34C924
- Фисташковый, Pistachio, #BEF574
- Красного моря, Red Sea, #1F4037
- Лягушки в обмороке, Fainted frog, #7B917B
- Маренго, Marengo, #4C5866
- Мурена, Moray, #1C6B72
- Электрик, Electric, #7DF9FF
- Светло-серый, Light Grey, #BBBBBB
- Кварцевый, Quartz, #99958C
- Антрацитовый, Anthracite, #464451
- Чёрного моря, Black Sea, #1A4780
- Сизый, Bluish, #79A0C1
- Ниагара, Niagara, #9DB1CC
- Небесный, Sky, #7FC7FF
- Гридеперлевый, Gris de perle, #C7D0CC
- Бороды Абдель-Керима, Abdel Kerim’s beard, #D5D5D5
- Серобуромалиновый, Seroburomalinovyj, #735184
- Фиалковый, Violaceous, #EA8DF7
- Звезды в шоке, Shocked star, #FF47CA
- Вишнёвый, Cherry, #911E42
- Блошиного брюшка, Flea belly, #4E1609
- Бурый, Fulvous, #45161C
- Бисмарк-фуриозо, Bismarck-furious, #A5260A
- Бордовый, Wine red, #9B2D30
English version
👍 Палитра цветов онлайн | Hex Color Picker
👍 Палитра цветов онлайн | Hex Color Picker | HTML Color Picker… Выберите свой цвет онлайн
HTML Color Picker
Нажмите на изображение, чтобы получить HTML-кодов..
Использование изображений в Интернете право выбора цвета для выбора цвета и получить HTML цветовой код этого пикселя.
Также вы получаете значение HEX, RGB значение и HSV значение.
Вы можете поместить изображение URL в поле ниже или загрузить свое собственное изображение. (Например, скриншот вашего настольного компьютера). Или используйте URL сайта, вы увидите миниатюру на правой стороне.
| HTML код: | #5DBCD2 | |
| RGB код: | R: 93 G: 188 B: 210 | |
| HSV: | 191.28° 55.71% 82.35% | |
Or
|
| |
Как определить цвет на сайте
Приветствую вас на сайте Impuls-Web!
В данной статье я расскажу вам, как можно определить цвет элемента на сайте.
Для чего это может понадобиться? Предположим, вы редактируете какой-то элемент, либо добавляете новый и вам нужно сделать, что бы он подходил по цветовому оформлению к вашему сайту.
Навигация по статье:

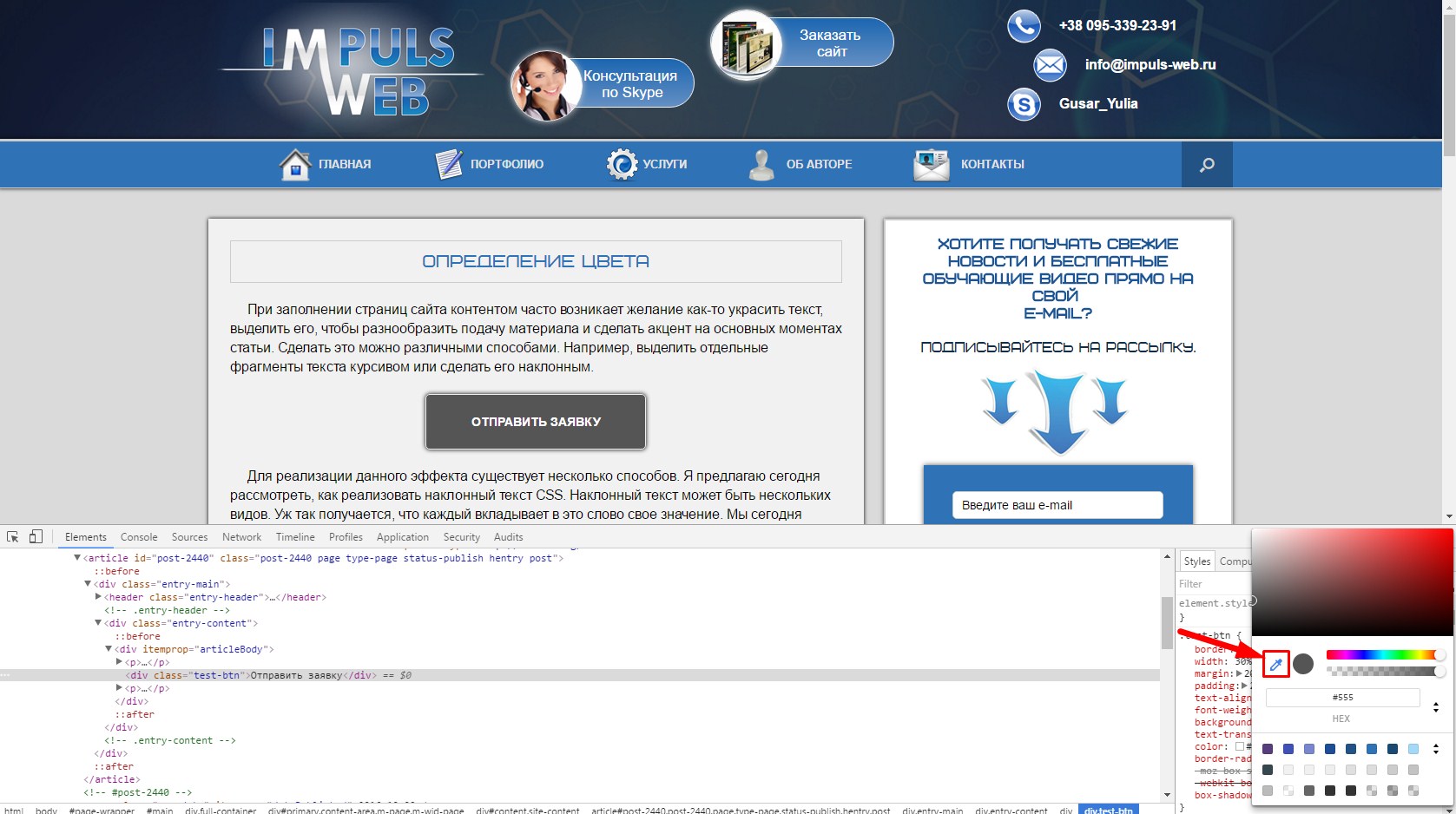
В моем случае, в качестве такого элемента будет выступать кнопка «Отправить заявку»

Для того, что бы она лучше подходила по оформлению к этому сайту, я хочу сделать, что бы ее цвет фона совпадал с цветом меню. Конечно, для точного определения цвета можно использовать какой-нибудь графический редактор типа Photoshop или его аналогов. Однако, есть способы определить цвет с намного меньшими затратами времени и усилий.
Определение цвета стандартными инструментами браузера
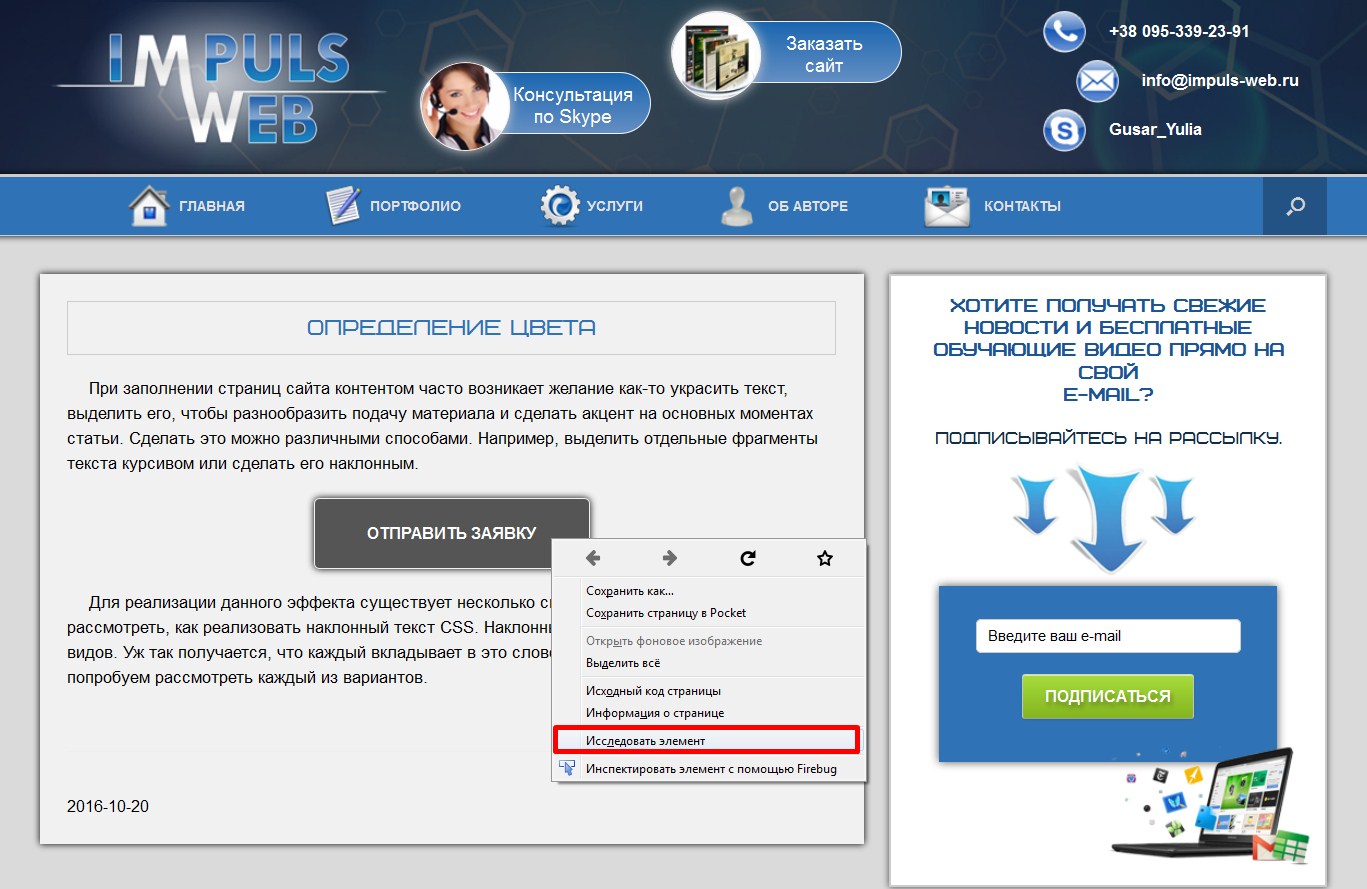
Я буду показывать, как это можно сделать на примере браузера Mozilla Firefox и Google Chrome. Здесь, для того, что бы определить цвет какого-то элемента я могу щелкнуть правой кнопкой мыши по тому элементу, для которого я хочу задать цвет и в раскрывающемся списке выбрать здесь пункт «Исследовать элемент».

При этом, в нижней части экрана откроется окно инспектора, где можно просматривать код страницы, а так же css-свойства, которые задаются для каждого элемента.
Для данной кнопки у меня отображается в качестве фона серый цвет и если щёлкнуть левой кнопкой мышки по кружочку с цветом, то откроется вот такая палитра:

При помощи данной палитры также можно подбирать нужный цвет, но для точного определения цвета нужно:
- 1.Кликнуть на значок пипетки
- 2.Навести курсор на тот элемент сайта, цвет которого мы хотим определить. В данном случае это будет меню.
Обратите внимание, что возле курсора появляется увеличивающаяся область, благодаря которой мы можем определить цвет даже для каких-то не больших элементов на странице сайта.

- 3.После того, как вы выбрали тот цвет, который вам нужен, просто нажимаете левую кнопку мышки. Сразу же после этого значение цвета того элемента, для которого вы инспектировали свойства, изменится. И эти изменения вы можете сразу же увидеть на предпросмотре.

Кнопка «Отправить заявку» сразу же стала такого же цвета, как и меню. Однако для того, что бы эти изменения сохранились и применились на сайте, вам нужно скопировать значение данного цвета на панели отображения css-свойств, и затем вставить его в файл стилей вашей темы style.css.
Для этого вы можете воспользоваться либо визуальным редактором WordPress, либо какой-то другой программой для редактирования кода.
Изменения нужно вносить в файл:
/wp-content/themes/название вашей темы/style.css
Все изменения вносим в самый конец файла.
Для смены фона данного элемента нужно определить его класс или идентификатор. Как это делать я показывала в этой статье.
Затем, для этого элемента нужно задать свойство background, и вставить значение того цвета, который мы только что определили. После этого нужно сохранить изменения.
В файле style.css это будет выглядеть примерно так:
.test-btn{ background:# #2F73B6; }
.test-btn{ background:# #2F73B6; } |
Только вместо test-btn будет значение класса или идентификатора вашего элемента.
Определение цвета в браузере Google Chrome
В браузере Google Chrome процесс определения цвета будет выглядеть аналогичным образом.
- 1.Точно так же щелкаем правой кнопкой мышки по интересующему нас элементу.
- 2.Выбираем пункт «Просмотреть код»
- 3.Далее, у нас открывается аналогичный инспектор. Единственное, у вас он может быть как в горизонтальном расположении, как у меня, так и в вертикальном, когда панель будет находиться справа.
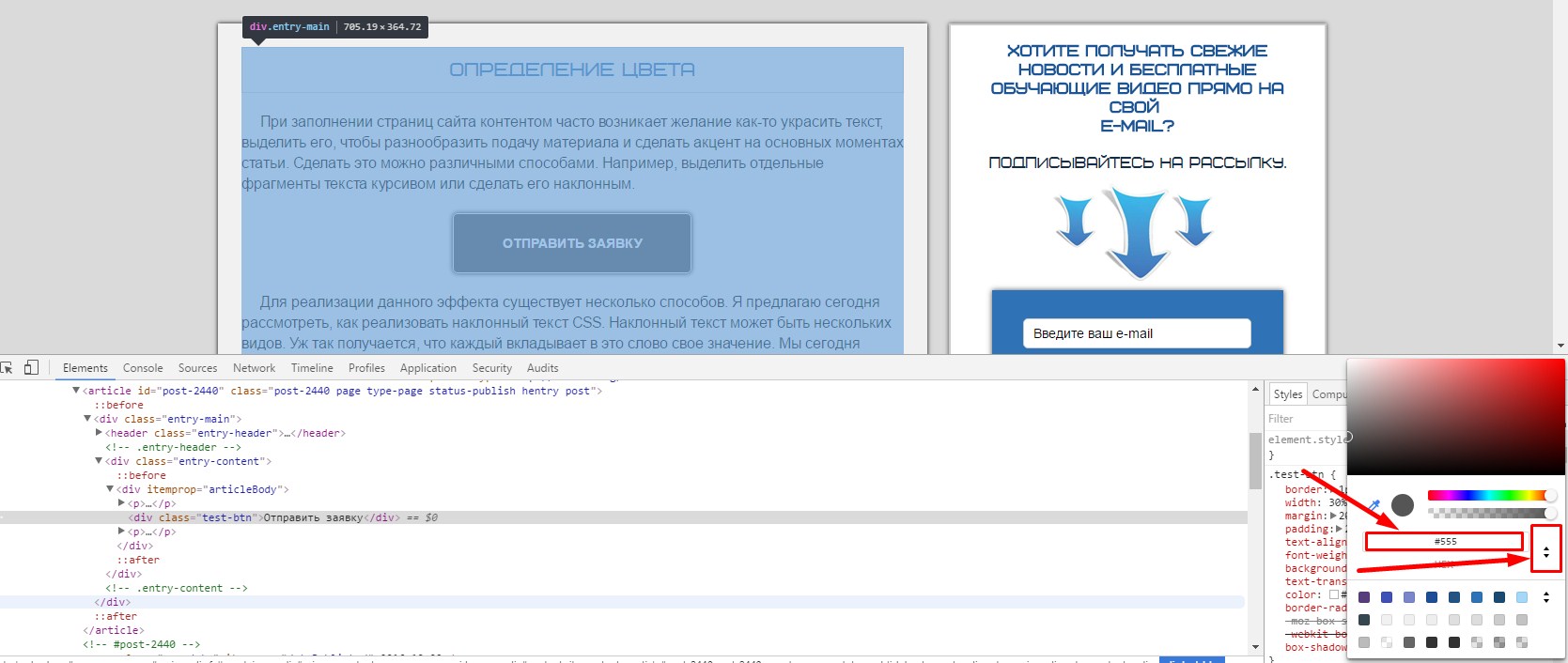
- 4.Здесь мы находим панель отображения css-свойств, и нажимаем на значок одного из цветов.
= cvet6= - 5.Далее, у нас открывается инструмент определения цвета, который, в принципе, похож на тот, который был в Mozilla Firefox. Единственное, что здесь еще можно задавать прозрачность цвета, выбирать цветовую гамму, и так же он может определять цвета не только в шестнадцатеричном формате, но и в формате RGB и RGBA.
- 6.Для точного определения цвета так же нажимаем на значок пипетки, наводим курсор на тот элемент, цвет которого мы хотим определить, и щелкаем левой кнопкой мыши.

При этом, здесь сразу же отображается его цвет. Если нам нужен другой формат цвета, то мы можем изменить его при помощи стрелочек вверх и вниз.

- 7.Точно так же, копируем значение этого цвета, и затем вставляем его в наш css-файл.
Как и в Mozilla Firefox, после того как мы выбрали цвет в окне предпросмотра элемент подсветился таким же цветом, который мы выбрали. Однако при обновлении страницы все эти изменения исчезнут, и цвет станет таким же, как он задан в css изначально. То есть, для того, что бы эта кнопка стала такого же цвета, как и меню на сайте, мне нужно внести изменения в css-файл.
Использование пипетки в Mozilla Firefox
Так же, в браузере Mozilla Firefox есть специальный инструмент для определения цвета, который называется «Пипетка».
Для того чтобы им воспользоваться нужно:
- 1.В правом верхнем углу нажимаем на значок меню, затем, выбираем раздел «Разработка», и здесь выбираем инструмент «Пипетка».

- 2.У нас появляется вот такое увеличительное стекло, при помощи которого мы можем определять цвет.

- 3.После того, как мы навели курсор на тот элемент, у которого нужно определить цвет, щелкаем левой кнопкой мышки и значение этого цвета автоматически копируется в буфер обмена.
- 4.Затем, мы просто переходим в css-файл и вставляем это значение.
На мой взгляд, этот способ более удобный, чем определение цвета через инспектор. Потому что он, во-первых немножко быстрее, а во-вторых – значение инспектора сразу же копируется в буфер обмена.
Определение цвета при помощи специальной программы
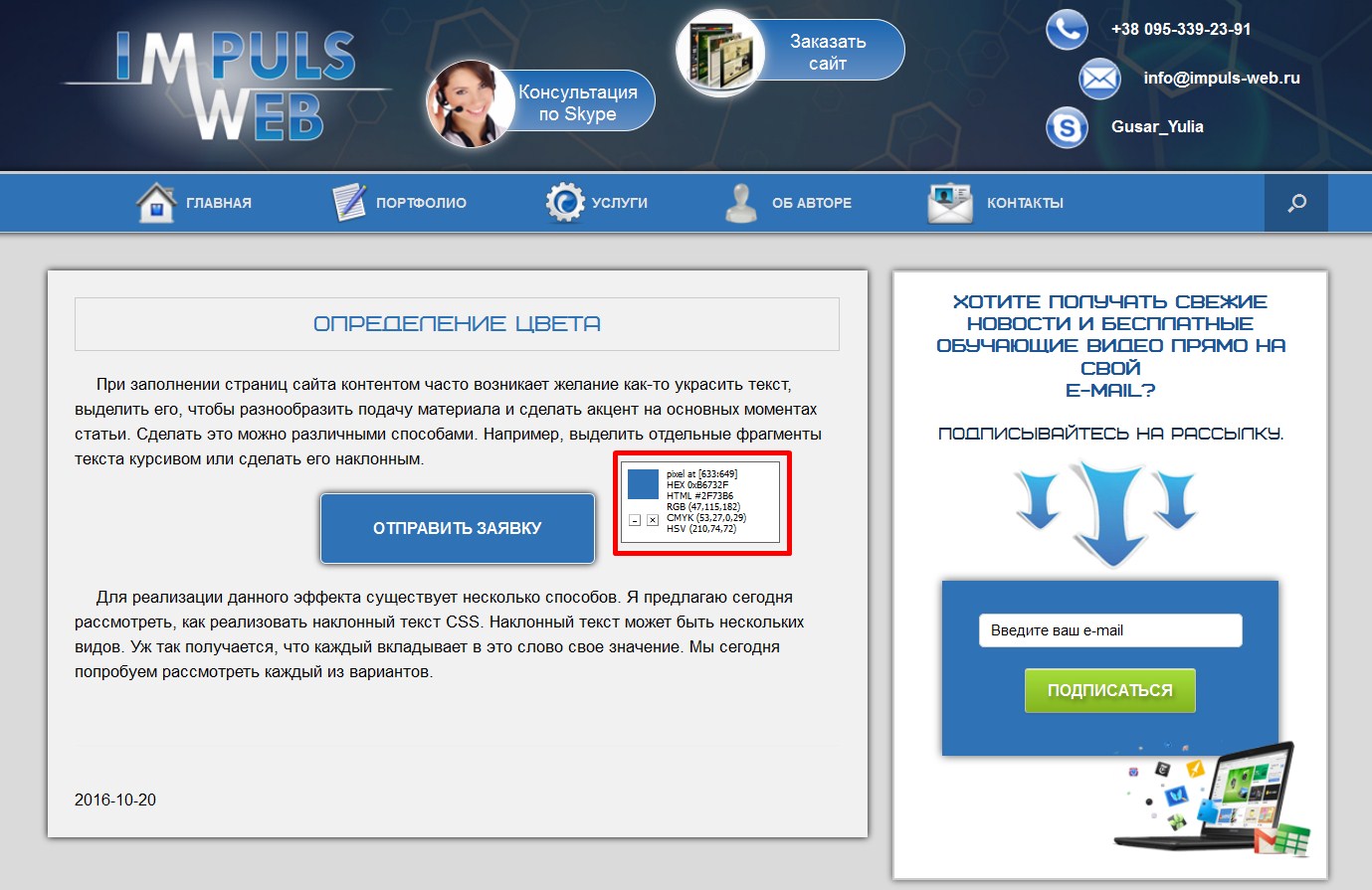
Так же, помимо инструментов браузера существуют специальные программки, которые так же позволяют легко определять значение цвета. Я для этих целей использую программу Pixie. Она не устанавливается, то есть вы просто копируете ее к себе на компьютер, а затем, при необходимости, просто запускаете двойным щелчком мыши, и у вас появляется вот такое окошко:

Которое вы можете разместить в любой части экрана, что бы оно вам не мешало. При этом когда вы водите курсором по изображению – в специальном окошке показываются выбранный цвет.
Плюс этой программы в том, что вы можете определять точное значение цвета не только для каких-то элементов открытых в браузере, но и любых других элементов, отображающихся на вашем мониторе.
После того, ка вы выбрали тот цвет, который вам нравится, вы нажимаете сочетание клавиш CTRL+ALT+C, и значение этого цвета попадает в буфер обмена.
Затем, это значение можно также задать в качестве цвета фона, но при этом обращаю ваше внимание, что оно копируется без знака решетки.
Цвет определяется в шестнадцатеричном формате но знак решетки # вам нужно будет дописывать самостоятельно чтобы получилось примерно так: «#2F73B6».
Так же, плюс этой программы в том, что вы помимо того, что можете определять точное значение цвета, так же можно немного его изменять.
Например, я хочу для этой кнопки сделать эффект при наведении, чтобы фон становился более темный или более светлый, но при этом оттенок должен сохранялся. Для этого:
- 1.Сначала нажимаем CTRL+ALT+C, что бы скопировать значение цвета.
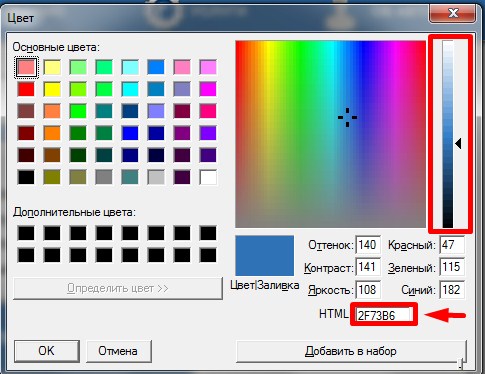
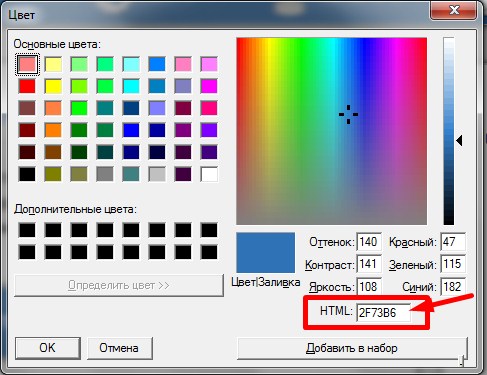
- 2.Затем, на клавиатуре, нажимаем CTRL+ALT+X, после чего открывается вот такая палитра:

- 3.В этой палитре можно либо выбирать интересующие оттенки, либо при помощи ползунка справа делать цвет более темным или более светлым. При этом в окне предпросмотра отображается оттенок, который получается в результате этих манипуляций. Здесь значение цвета отображается как в формате RGB, так и в шестнадцатеричном формате.
- 4.Если значение скопированного цвета не вставилось автоматически, то нужно вставить его в поле «HTML», а уже потом делать его темнее или светлее при помощи ползунка справа.

- 5.После выбора нужного оттенка копируем шестнадцатеричное значение цвета из поля “HTML”
Для смены цвета фона при наведении нужно приписать к классу или идентификатору элемента псевдокласс hover, а заем задать цвет фона.
Получится примерно так:
.test-btn{ background:#2F73B6; } .test-btn:hover{ background:# 286199; }
.test-btn{ background:#2F73B6; }
.test-btn:hover{ background:# 286199; } |
Я обычно при верстке или доработке сайтов использую именно эту программку.

Вы можете скачать данную программу к себе на компьютер, нажав на ссылку ниже.
Видеоинструкция
На этом у меня все. Если данная статья была для вас полезна – не забудьте оставить комментарий и подписаться на мою рассылку. Спасибо за то, что посетили мой сайт и до встречи в следующей статье!
С уважением Юлия Гусарь
HTML цвета
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
Конвертер цветов
Конвертер цветов позволяет преобразовать (конвертировать) RGB цвета (аббревиатура английских слов red, green, blue — красный, зелёный, синий) в шестнадцатеричные (HEX) значения, RGB цвета в формат HSL (от англ. hue, saturation, lightness (intensity) — тон, насыщенность и осветленность) и обратно HEX значения в RGB и HSL цвета.
Предопределенные имена цветов
| Имя цвета | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | rgb(205, 92, 92) |
| LightCoral | #F08080 | rgb(240, 128, 128) |
| Salmon | #FA8072 | rgb(250, 128, 114) |
| DarkSalmon | #E9967A | rgb(233, 150, 122) |
| LightSalmon | #FFA07A | rgb(255, 160, 122) |
| Crimson | #DC143C | rgb(220, 20, 60) |
| Red | #FF0000 | rgb(255, 0, 0) |
| FireBrick | #B22222 | rgb(178, 34, 34) |
| DarkRed | #8B0000 | rgb(139, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gold | #FFD700 | rgb(255, 215, 0) |
| Yellow | #FFFF00 | rgb(255, 255, 0) |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) |
| LightGoldenrodYellow | #FAFAD2 | rgb(250, 250, 210) |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) |
| PaleGoldenrod | #EEE8AA | rgb(238, 232, 170) |
| Khaki | #F0E68C | rgb(240, 230, 140) |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Coral | #FF7F50 | rgb(255, 127, 80) |
| Tomato | #FF6347 | rgb(255, 99, 71) |
| OrangeRed | #FF4500 | rgb(255, 69, 0) |
| DarkOrange | #FF8C00 | rgb(255, 140, 0) |
| Orange | #FFA500 | rgb(255, 165, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Pink | #FFC0CB | rgb(255, 192, 203) |
| LightPink | #FFB6C1 | rgb(255, 182, 193) |
| HotPink | #FF69B4 | rgb(255, 105, 180) |
| DeepPink | #FF1493 | rgb(255, 20, 147) |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) |
| PaleVioletRed | #DB7093 | rgb(219, 112, 147) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Lavender | #E6E6FA | rgb(230, 230, 250) |
| Thistle | #D8BFD8 | rgb(216, 191, 216) |
| Plum | #DDA0DD | rgb(221, 160, 221) |
| Violet | #EE82EE | rgb(238, 130, 238) |
| Orchid | #DA70D6 | rgb(218, 112, 214) |
| Fuchsia(Magenta) | #FF00FF | rgb(255, 0, 255) |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) |
| MediumPurple | #9370DB | rgb(147, 112, 219) |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) |
| DarkViolet | #9400D3 | rgb(148, 0, 211) |
| DarkOrchid | #9932CC | rgb(153, 50, 204) |
| DarkMagenta | #8B008B | rgb(139, 0, 139) |
| Purple | #800080 | rgb(128, 0, 128) |
| Indigo | #4B0082 | rgb(75, 0, 130) |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) |
| DarkSlateBlue | #483D8B | rgb(72, 61, 139) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | rgb(255, 248, 220) |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) |
| Bisque | #FFE4C4 | rgb(255, 228, 196) |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) |
| Wheat | #F5DEB3 | rgb(245, 222, 179) |
| BurlyWood | #DEB887 | rgb(222, 184, 135) |
| Tan | #D2B48C | rgb(210, 180, 140) |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) |
| SandyBrown | #F4A460 | rgb(244, 164, 96) |
| Goldenrod | #DAA520 | rgb(218, 165, 32) |
| DarkGoldenrod | #B8860B | rgb(184, 134, 11) |
| Peru | #CD853F | rgb(205, 133, 63) |
| Chocolate | #D2691E | rgb(210, 105, 30) |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) |
| Sienna | #A0522D | rgb(160, 82, 45) |
| Brown | #A52A2A | rgb(165, 42, 42) |
| Maroon | #800000 | rgb(128, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Aqua(Cyan) | #00FFFF | rgb(0, 255, 255) |
| LightCyan | #E0FFFF | rgb(224, 255, 255) |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) |
| Turquoise | #40E0D0 | rgb(64, 224, 208) |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) |
| SteelBlue | #4682B4 | rgb(70, 130, 180) |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) |
| SkyBlue | #87CEEB | rgb(135, 206, 235) |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) |
| Blue | #0000FF | rgb(0, 0, 255) |
| MediumBlue | #0000CD | rgb(0, 0, 205) |
| DarkBlue | #00008B | rgb(0, 0, 139) |
| Navy | #000080 | rgb(0, 0, 128) |
| MidnightBlue | #191970 | rgb(25, 25, 112) |
| Имя цвета | HEX | RGB |
|---|---|---|
| GreenYellow | #ADFF2F | rgb(173, 255, 47) |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) |
| Lime | #00FF00 | rgb(0, 255, 0) |
| LimeGreen | #32CD32 | rgb(50, 205, 50) |
| PaleGreen | #98FB98 | rgb(152, 251, 152) |
| LightGreen | #90EE90 | rgb(144, 238, 144) |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) |
| SpringGreen | #00FF7F | rgb(0, 255, 127) |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) |
| ForestGreen | #228B22 | rgb(34, 139, 34) |
| Green | #008000 | rgb(0, 128, 0) |
| DarkGreen | #006400 | rgb(0, 100, 0) |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) |
| Olive | #808000 | rgb(128, 128, 0) |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) |
| MediumAquamarine | #66CDAA | rgb(102, 205, 170) |
| DarkSeaGreen | #8FBC8F | rgb(143, 188, 143) |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) |
| DarkCyan | #008B8B | rgb(0, 139, 139) |
| Teal | #008080 | rgb(0, 128, 128) |
| Имя цвета | HEX | RGB |
|---|---|---|
| White | #FFFFFF | rgb(255, 255, 255) |
| Snow | #FFFAFA | rgb(255, 250, 250) |
| Honeydew | #F0FFF0 | rgb(240, 255, 240) |
| MintCream | #F5FFFA | rgb(245, 255, 250) |
| Azure | #F0FFFF | rgb(240, 255, 255) |
| AliceBlue | #F0F8FF | rgb(240, 248, 255) |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) |
| Seashell | #FFF5EE | rgb(255, 245, 238) |
| Beige | #F5F5DC | rgb(245, 245, 220) |
| OldLace | #FDF5E6 | rgb(253, 245, 230) |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) |
| Ivory | #FFFFF0 | rgb(255, 255, 240) |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) |
| Linen | #FAF0E6 | rgb(250, 240, 230) |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gainsboro | #DCDCDC | (220, 220, 220) |
| LightGray | #D3D3D3 | rgb(211, 211, 211) |
| Silver | #C0C0C0 | rgb(192, 192, 192) |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) |
| Gray | #808080 | rgb(128, 128, 128) |
| DimGray | #696969 | rgb(105, 105, 105) |
| LightSlateGray | #778899 | rgb(119, 136, 153) |
| SlateGray | #708090 | rgb(112, 128, 144) |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) |
| Black | #000000 | rgb(0, 0, 0) |
Как узнать цвет пикселя на экране монитора или картинке
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
Определение цвета при помощи color online picker
Здравствуйте, дорогие друзья!
Наверняка вы уже сталкивались с проблемой определения и подбора цвета. Давайте рассмотрим несколько сервисов color online picker, которые значительно упростят вам эту задачу и сэкономят время.
Навигация по статье:
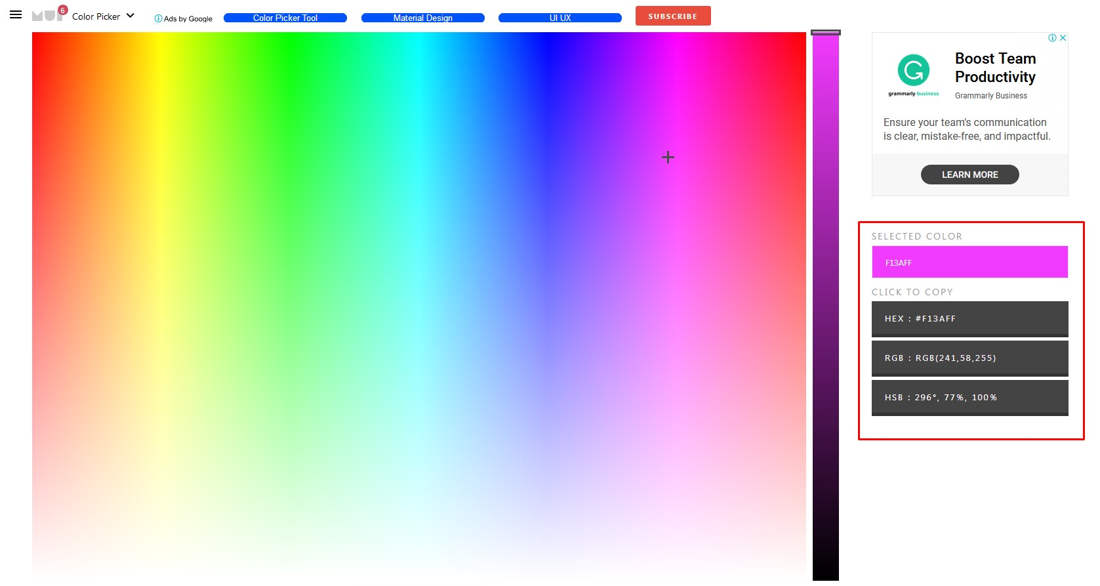
materialui.co
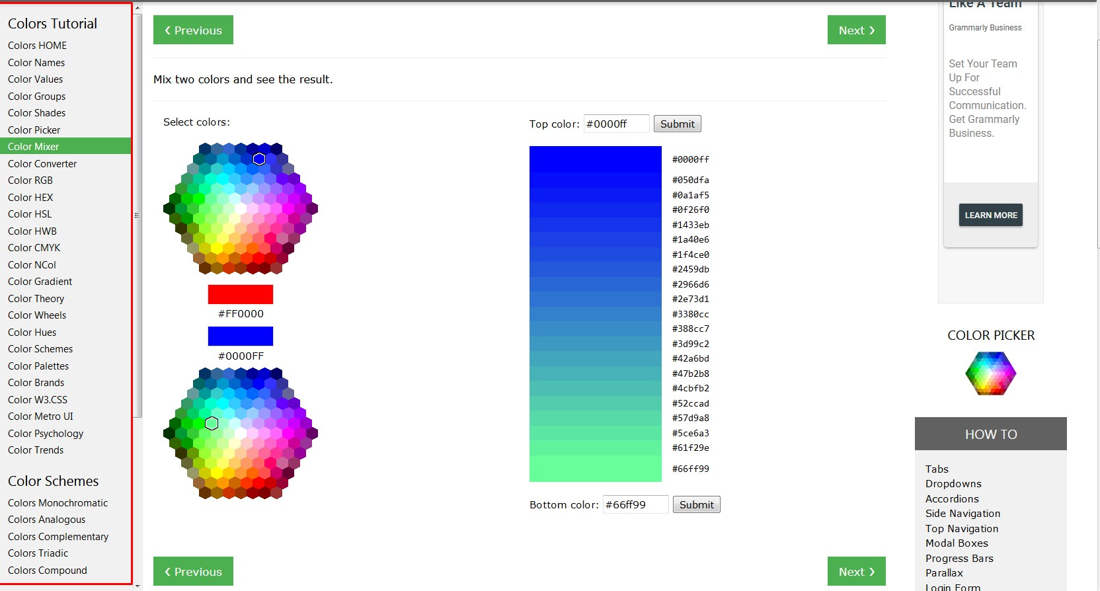
Этот online сервис представляет собой палитру, кликая по которой вы выбираете цвет и при помощи ползунка справа подбираете нужный оттенок. Там же с правой стороны есть панель, на которой отображается выбранный образец цвета и его значения в разных форматах.

w3schools.com
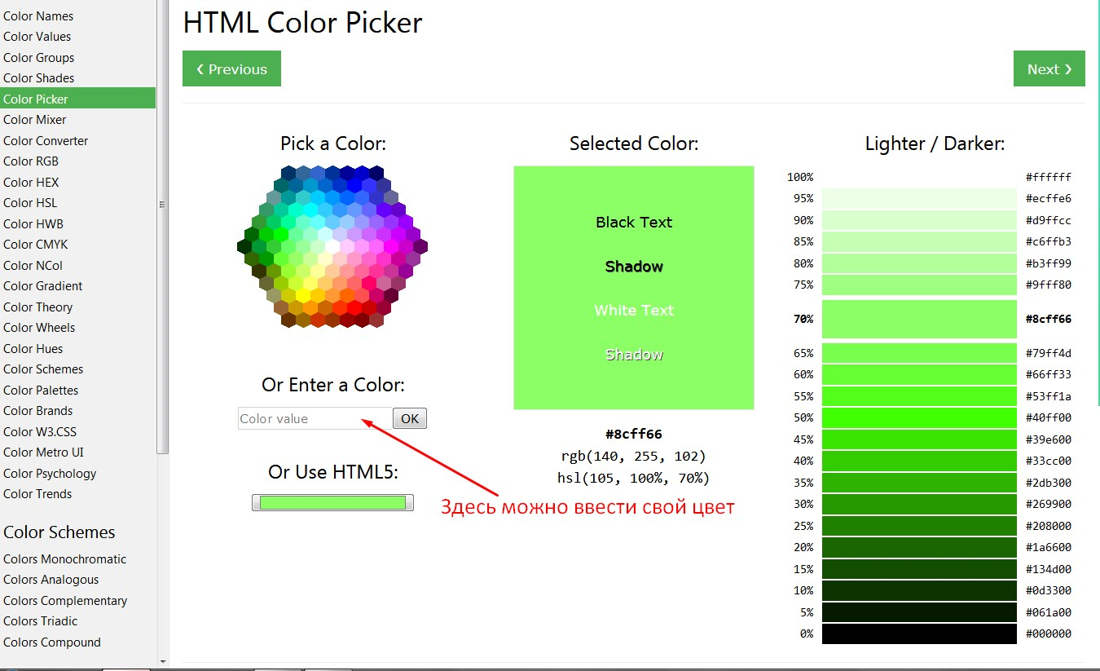
Данный online color picker позволяет не просто выбрать цвет из палитры, а ещё и раскладывает его по оттенкам и показывает значение цвета для каждого из них. Так же вы можете ввести своё значение, чтобы сервис подобрал оттенки к нему.

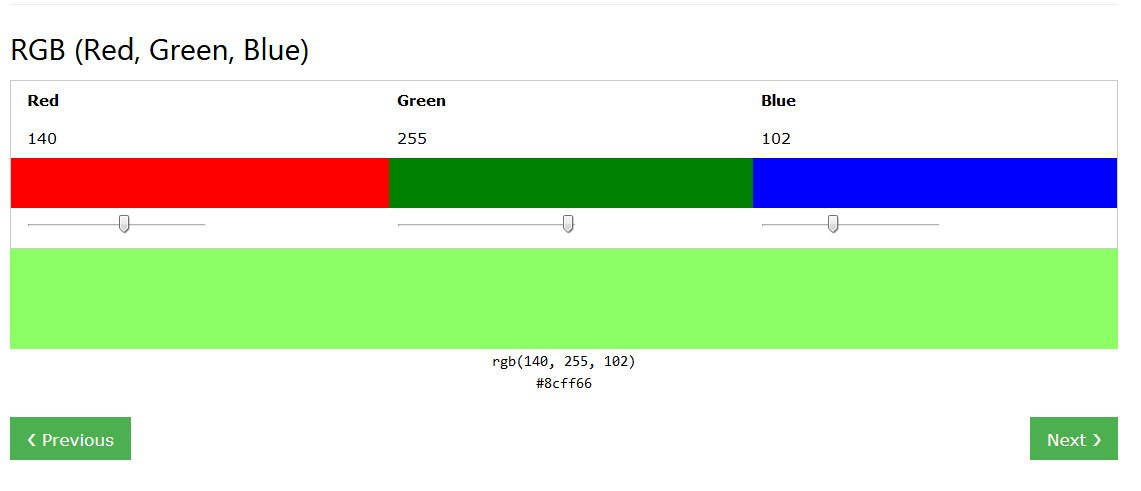
Если этого покажется вам не достаточно, то вы можете поиграть с балансом красного, зелёного и синего чтобы получить нужный вам цвет.

Так же этот online сервис обладает инструментами по побору сочетаний цветов, конвертации, определению значений, различными цветовыми схемами и так далее.
На панели слева вы можете выбирать интересующий вас инструмент.

htmlcolorcodes.com
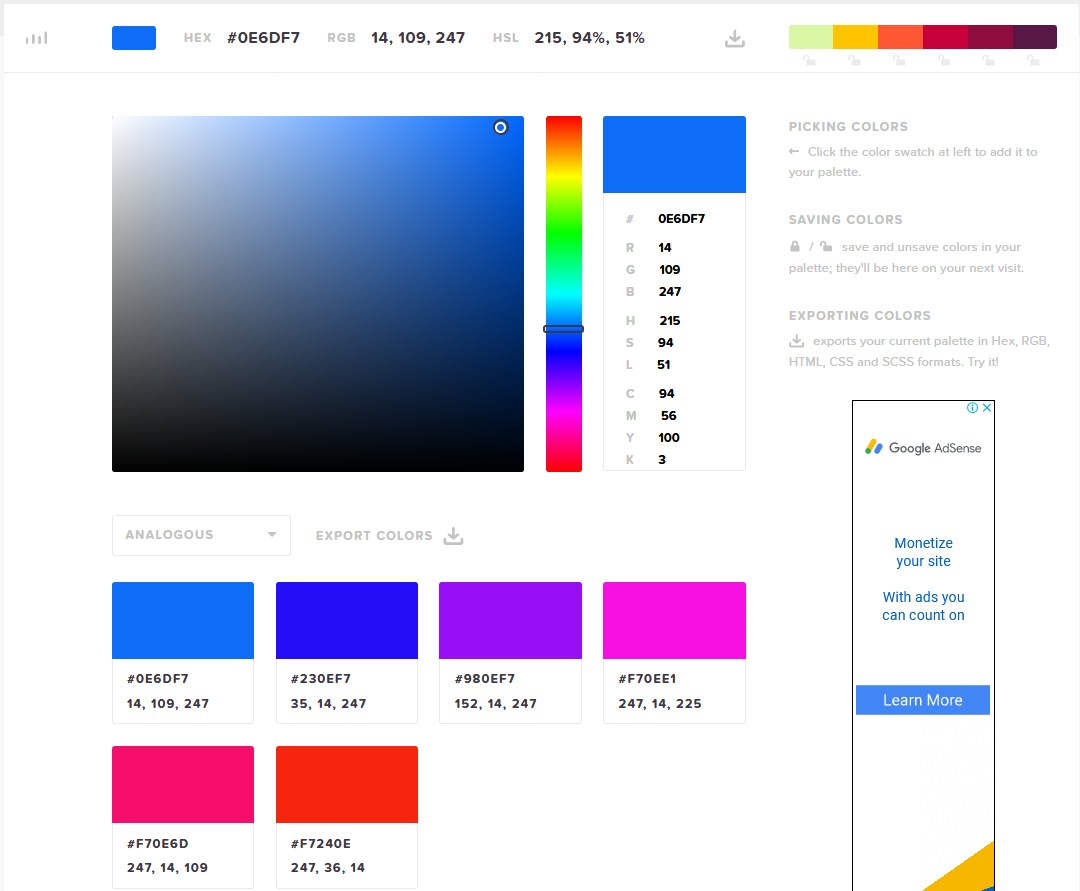
Сервис позволяет не просто определить или подобрать цвет и отображает разные форматы его задания, но и показывает наиболее подходящие цвета используя разные алгоритмы подбора.

Под палитрой отображаются схемы подбора сочетающихся цветов.

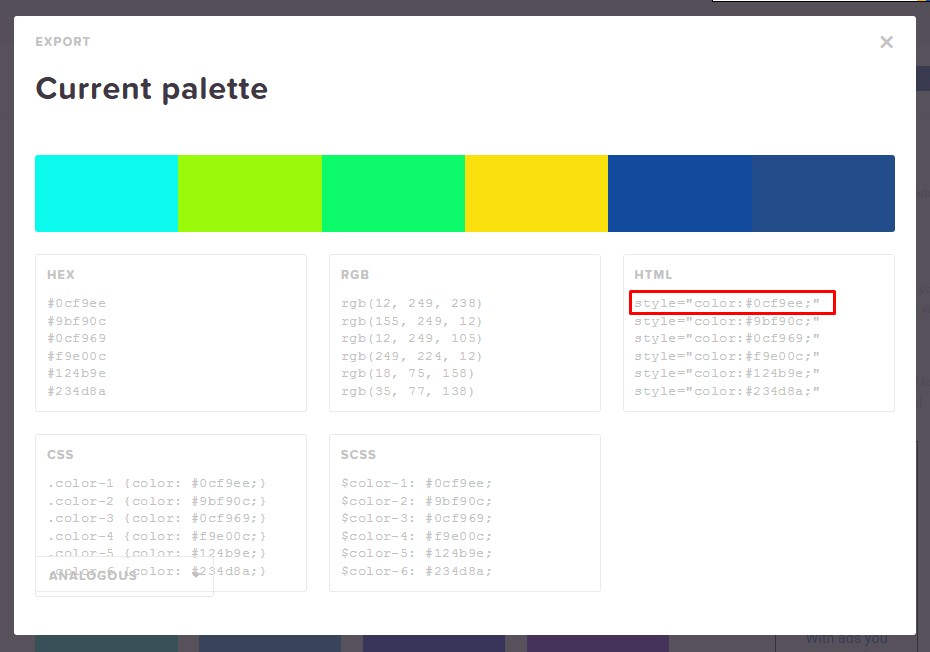
Так же этот online сервис позволяет экспортировать подобранные цвета в разных форматах и с нужными атрибутами HTML и CSS свойствами. Благодаря этому вы можете сразу скопировать строку соответствующую порядковому номеру нужного цвета в блоке HTML, например, и вставить этот код в один из тегов для которого нужно изменить цвет текста. Как по мне, то это очень удобно!

Для создания своей палитры для экспорта вам нужно сначала двойным щелчком мышки кликнуть по прямоугольнику с понравившимся цветом, после чего он сразу попадёт в палитру с выбранными цветами сверху. Таким образом, вы можете выбрать до 6 цветов, а затем нажать на кнопку экспорта рядом с этой палитрой.

Так же можно выбирать алгоритм подбора цветов при помощи выпадающего списка сразу под палитрой и экспортировать подобранную сервисом палитру.

Лично мне этот online color picker очень понравился, так как он объединяет в себе практически все инструменты для работы с определением цветов. Единственное что я бы в нём добавила, так это возможность загрузки изображения и определение цветов на нём.
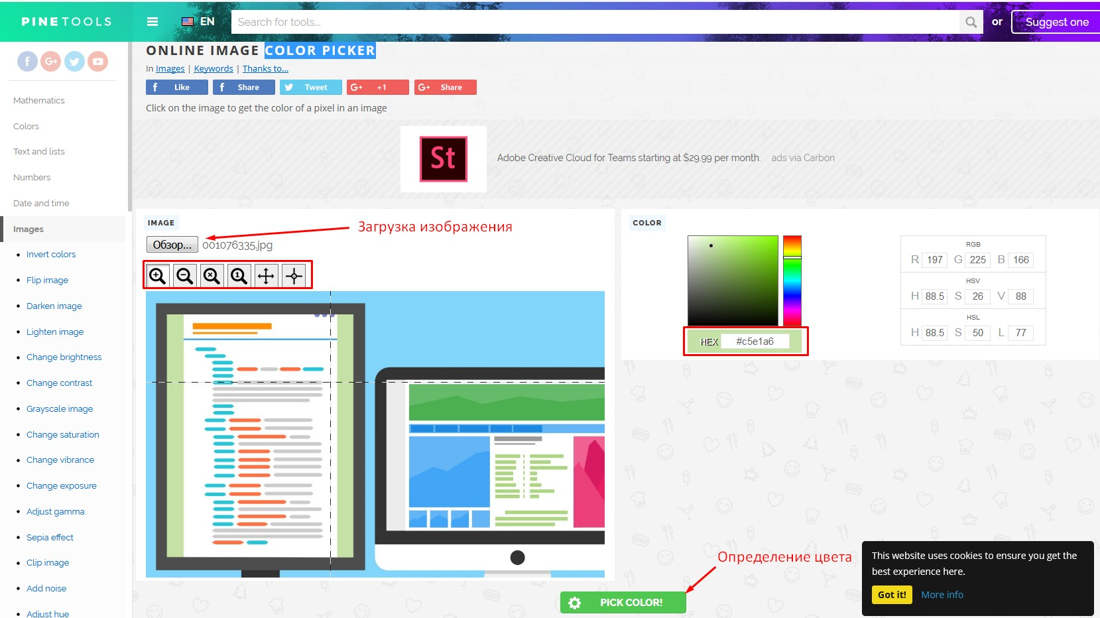
Определение цвета изображения при помощи pinetools.com
Здесь можно выполнить загрузку изображения, нажав на кнопку «Обзор» и определить цвет отдельных его частей при помощи color picker. Так же на панели инструментов есть кнопки для увеличения и уменьшения изображения.

Сервис html-color-codes.info для определение цвета изображения
Как и на предыдущем online сервисе здесь вы можете выполнить загрузку картинки и определить цвет её элементов.
Так же можно вставить ссылку на изображение и нажать на кнопку «GO» для его загрузки.
Далее в левой части вы увидите загруженное изображение, по которому нужно кликнуть, а затем водя по нему мышкой, в верхнем правом прямоугольнике будет отображаться увеличенный фрагмент этого изображения. Выбрав нужный цвет, кликаете по нему и в прямоугольнике снизу отображается его образец, а ниже значение.

Думаю, что этих 5 online сервисов вам хватит на все случаи жизни! Если вы знаете ещё какие то полезные сервисы color picker – пишите о них в комментариях. Лично мне больше всего понравился htmlcolorcodes.com и html-color-codes.info, а вам?
Успехов вам и вашим проектам!
С уважением Юлия Гусарь